Problem: With tight deadlines, our level designers and tech team can not afford the burden of spending time on tweaking 3D assets or completing mundane tasks.
As one of the team leads, it was my responsibility to resolve this issue to spare designers more time to polish the game.
Solution: I facilitated a workflow pipeline on the 3D Artists' front that foreshadowed potential frictions level designers or the tech team may face without delaying them on tasks or interfering with later changes in the design phases.
Role: Role: Technical artist, UI Design, Playtest Research
Medium: Independent Title (Windows / macOS)
Tools: Maya, Unreal Engine, Sketch, Playtests
Deliverables: 3D Assets, Concept Art, Wireframes, High-Fidelity Mockups, Research Data
Rushmore is a third-person Hack 'n' Slash / Shooter that presents an action-packed experience with a vast array of fun weapons and unique enemies to overcome.
Our target demographic included young adults (ages 12 - 16) that enjoy Hack 'n' Slash / Shooters with a sci-fi aesthetic along with zany themes.
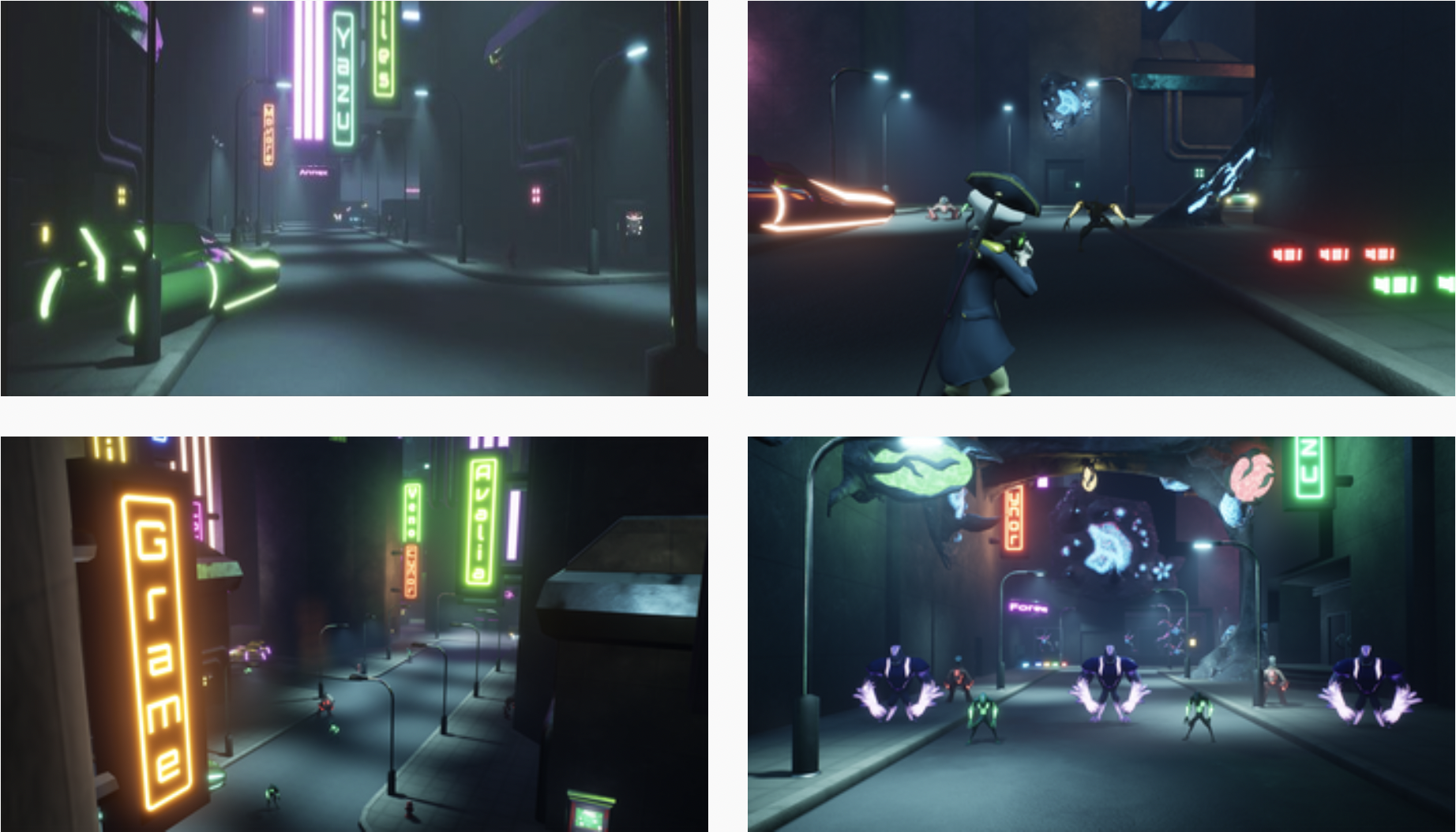
Rushmore puts the players in the shoes of former US Presidents fighting hordes of aliens amidst a neo-futuristic city, bringing about anachronistic humor and action.
The art style is highly stylized with characters presented as caricatures with exaggerated features to convey the out of place humor of the premise.
The stylized neon futuristic setting brings a unique and diverse urban landscape filled with enthralling discoveries in the game world.

How do we ease the transition of 3D assets imported to Unreal Engine?
To answer this, we turned to our level designers and requested a list of technical issues they ran into whenever artists imported new assets to Unreal Engine.
Although our level designers could fix these issues themselves, it would be taxing on their time and prevent them from dedicating more effort designing in engine.
As a team lead it was my responsibility to address these crucial issues and aid the art team in delivering assets ready to be imported / implemented on the fly.
Instead of requiring designers to spend extra time in engine getting familiar with the 3D assets I saw it best to delegate the solution of these tasks on the artists' front.
Collision meshes not working properly, causing characters to clip with walls and other 3D models.
When 3D models are imported, they inherently have the tendency to sometimes “protrude” out of the collision meshes that wrap them. This creates a perfect storm for a “clip” scenario, where two models pass through eachother.
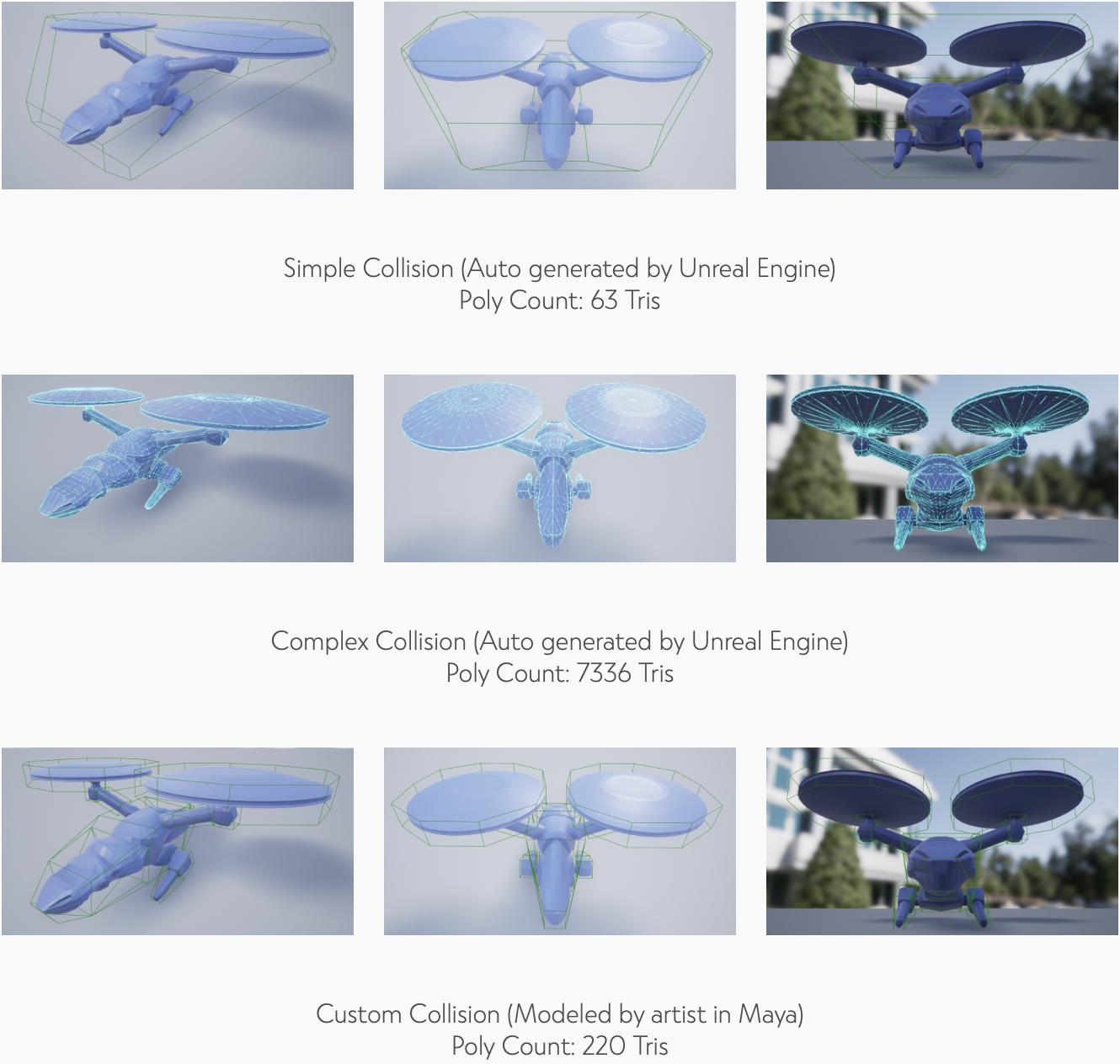
While Unreal engine has the ability to “auto-create” collision meshes for 3D models when they are imported, the engine by default creates meshes that are too geometrically complex and possibly give unpredictable results when rendered. What we need is a mesh of lower fidelity to keep our game's rendering requirements feasible.
To remedy this, meshes must be edited / expanded further manually. Fortunately, Unreal Engine has a plug-in feature that conveniently allows us to create collision meshes in the 3D Modeling software Maya.
These smaller simple box meshes can be grouped together with appropriate naming conventions to behave like concave shapes without the need for complex meshes.
Meshes also need a reasonable poly count to render faces smoothly. (While meshes are “invisible” in-game, their poly count still affects game performance!)
Not all 3D models are created equal. Some background objects may never be in range of another object that could collide with it. These objects may not need such careful mesh consideration and accuracy.

On the other hand, key objects such as characters, weapons and walls will need to have their meshes thoroughly inspected to ensure they are not "clippable".
Having the artists follow this work pipeline allowed designers and developers to work simultaneously on different pieces of the same assets to avoid stagnation and cut the time costs of updates by nearly half the labor. In addition to the benefits of time management, it also vastly improved the game's performance due to simpler collision meshes versus using complex geometric collisions.
Hundreds of 3D assets must be scaled accordingly once imported.
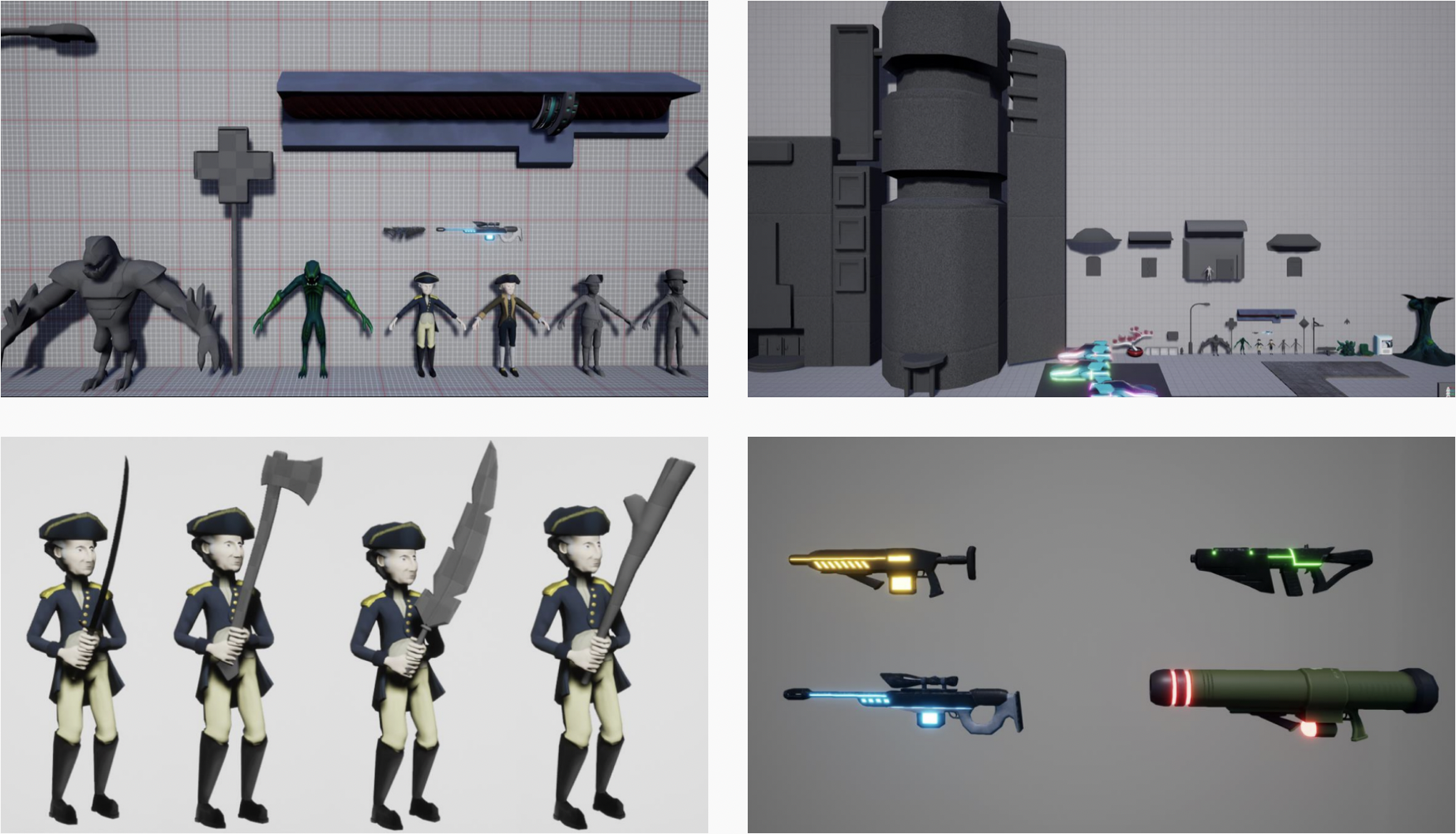
Imported assets are sized arbitrarily. This means that any given modeled object has no technical "size". Long story short, all these objects must be resized relatively to each other to create a realistic environment!
To do this efficiently over the course of the project (rather than resizing everything at the end) I took the initiative to set up a design system / general guidelines for the artists to adhere to during the process.

By setting model parameters early, we prevented any miscommunications and timeline issues from arising. Artists now have a reference point for size and imported objects will not need to be re-manipulated later in the process.
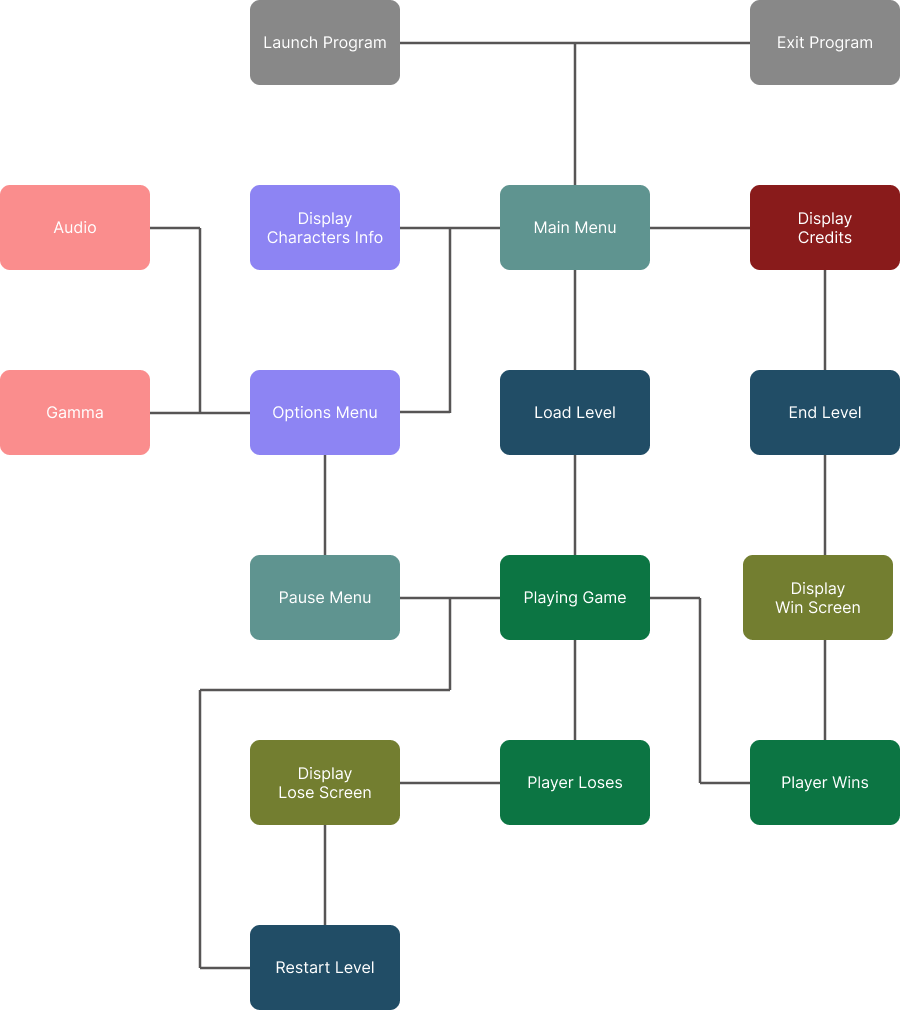
While fleshing out the game's menu, I created a structured map to represent the UX flow of the menu interface. (Colors indicate similar hierarchical positions for each tab selection (Grey frames indicate intended start / end points.)

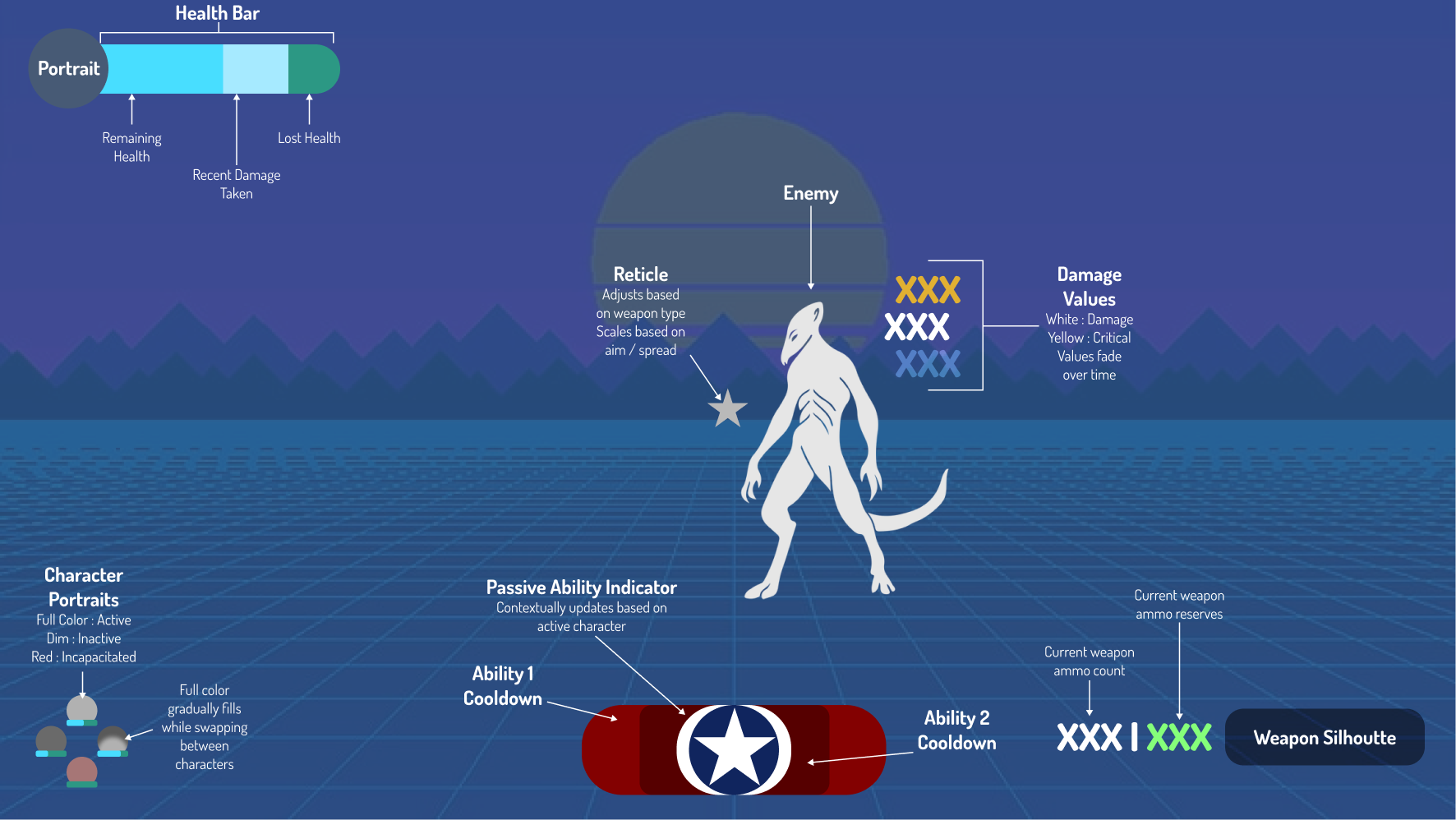
The players' Heads Up Display (HUD) was designed to aid players in keeping track of core gameplay information (characters' health, damage output, weapons, items, and navigation).
The interface's content is displayed statically with enough space between UI icons to keep players engaged without requiring them to loose their focal viewpoints on the screen.


This project taught me a lot about being adaptable with teammates to resolve technical blockers that delayed our progress. Solutions for this project really focused on us understanding and balancing the artistic vision while considering the technical scope of the game, so communication was key.
Both the designers and artists benefitted a lot from seeing how the other team's ideas came to life, and in the process, augmented their skill sets by learning about each others' solution methods. All in all, our great team learned to trust the process while encouraging each other to growing professionally.